この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
モバイルページを高速表示するAMP
Accelerated Mobile Pages(AMP)は、Googleが提唱するモバイル用ページを高速に表示する仕組みです。SEOとしてもモバイル向けには対応しておくべき項目のため、AMPが正しい設定を行われているかを確認する方法として
- Chromeブラウザのコンソール
- Google公式のAMPテストページ
- 構造化データ テストツール
を詳しくご紹介します。
Chromeブラウザのコンソールで確認する
Chromeブラウザに標準搭載されているデベロッパー用のツールを使用すると、AMPのバリデーション(検査や分析)を確認することができます。
手順は下記のとおりです。
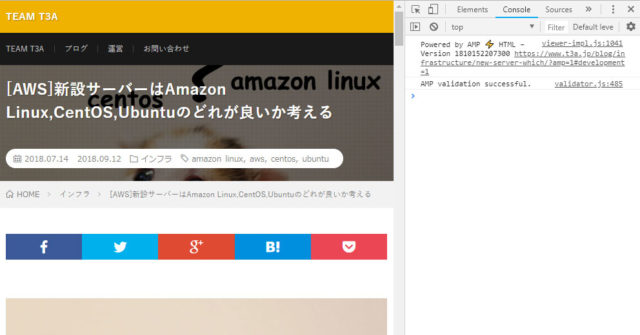
(1)チェックを行いたいAMPページのURLの末尾に「#development=1」 をつけてアクセスします。下記の記事の場合は「https://www.t3a.jp/blog/infrastructure/new-server-which/?amp=1#development=1」とアクセスします。
(2)デベロッパー用のツールを起動します。Chromeブラウザにて、キーボードの「F12」キーまたは「Ctrl」+「Shift」+「i」キーを押すとブラウザの右にデベロッパー用のウインドウが表示されます。
(3)デバック用のウインドウの上部メニューに「Console」タブをクリックします。エラーがあるときは赤文字が表示され、AMPのページとして問題が無いときは「AMP validation successful.」というメッセージが表示されます。

AMPテストページで確認する
Googleは公開しているAMPテストページからAMPページの確認を行うことができます。
Google公式 AMPテストページ
https://search.google.com/test/amp
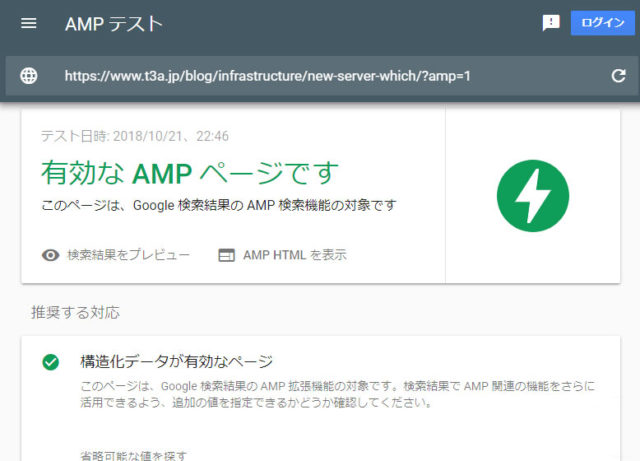
AMPテストページ内にある「テストするURLを入力」の項目に、テストしたいAMPページのURLを入力して「テストを実行」をクリックします。

解析が完了するとAMPページのテスト結果が表示されます。

構造化データ テストツールで確認する
Googleは公開している構造化データ schema.orgのテストツールでも確認を行うことができます。
構造化データ テストツール
https://search.google.com/structured-data/testing-tool
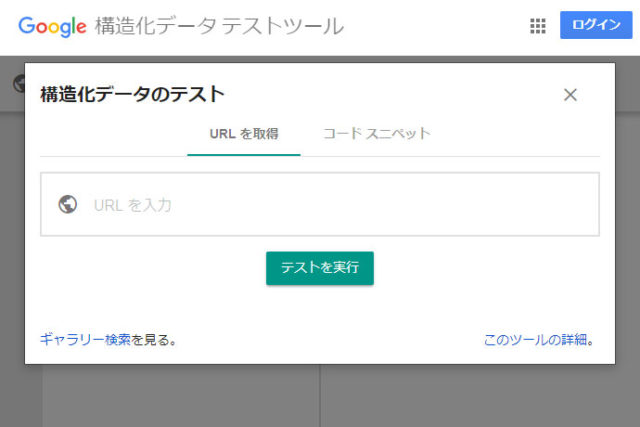
テストツール内にある「URLを入力」の項目に、テストしたいAMPページのURLを入力して「テストを実行」をクリックします。

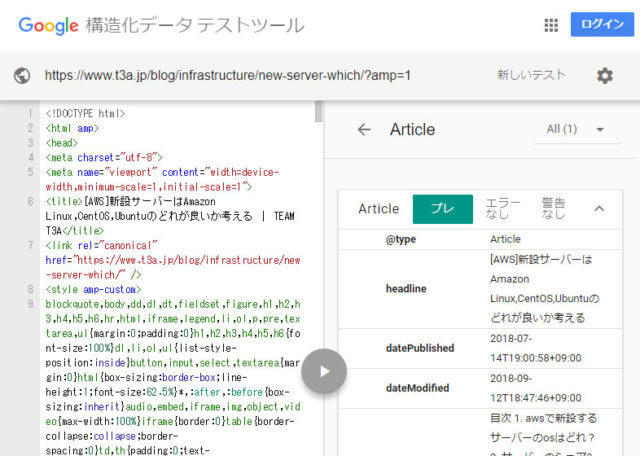
構造化データの解析が行われて、構造化データが正しく設定されているか。そして現状の構造化データの設定内容を確認することができます。

さいごに
AMP対応はサイト開設時、もしくはサイト開設した序盤に対応することをおススメします。
モバイル端末向けのSEO対策として重要であり、後々にAMP対応してサイトマップを送信しても即時にクロールされるわけではありません。そして最近AMP対応を行った当サイトのように、一度に全ページに対してAMPページの動作確認を行うと、激しい疲労感に味わうことになりますので(苦笑)。


