この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
AMP対応を行ったが「amp-iframe」エラー発生
3週間ほど前に当サイトにてAMP対応を行いました。いくつかのページの動作確認を行い「問題ない」と考えていましたが、最近になって「amp-iframe」に関するエラーが発生。問題の改善に思いの外手間取ったので、エラー原因の調査方法と対処法を手順をご紹介します。
エラー原因の調査
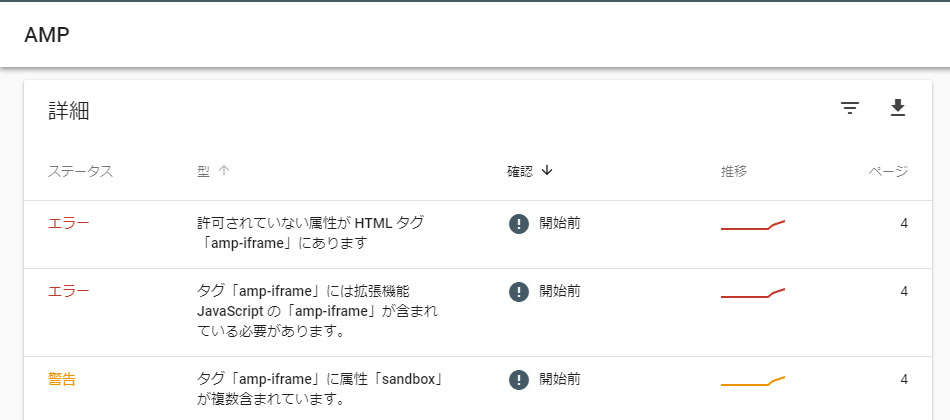
まずは Google Search Console の AMP 項目のエラー内容を確認してみます。エラーと警告の内容は全て「amp-iframe」に関するエラーですね。

| エラー種別 | 概要 |
|---|---|
| エラー | 許可されていない属性が HTML タグ「amp-iframe」にあります |
| エラー | タグ「amp-iframe」には拡張機能 JavaScript の「amp-iframe」が含まれている必要があります。 |
| 警告 | タグ「amp-iframe」に属性「sandbox」が複数含まれています。 |
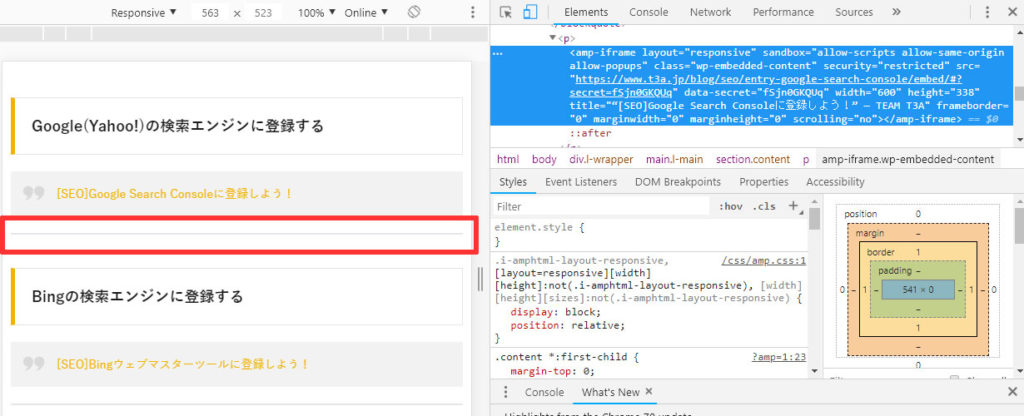
次にエラーと判定されているページにて、amp-iframe を使用している箇所を確認してみました。Wordpress の記事埋め込み機能「Embed」の表示部分が怪しいそうです。

該当箇所のHTMLを確認したところ、やはり amp-iframe が見つかったので原因は、Wordpress の記事埋め込み機能「Embed」で合っていそうです。

エラーの対処法
LION MEDIA のサイトにて AMP 対応を行うときの注意点を確認してみたところ、
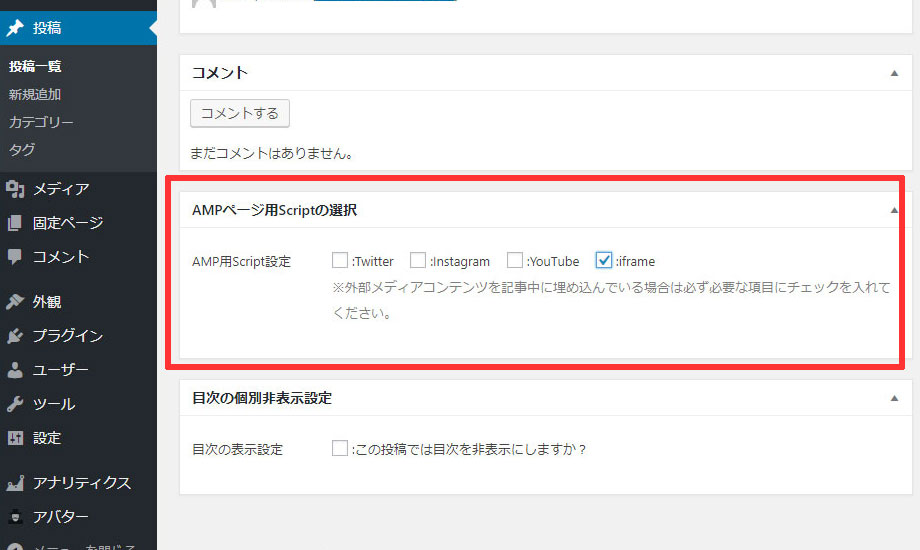
AMP 対応を行うページ内で記事を埋め込むときは、編集画面の下[AMP用Script設定]内にある
- YouTube
- iframe
にて対応する項目のチェックが必要との記載を確認。自分のサイト内の記事を埋め込んでいるページなので「iframe」にチェックを行いました。

エラーの数は減ったものの無くならない。
Googleにて検索してみましたが、結果は見当たらず。八方ふさがりになったため、自力でプログラム自体を回収してみることにしました。
現時点で出ているエラーは、amp-iframe 内では、
- marginwidth
- marginheight
- security
のパラメータは使用できないとのエラー。力技で該当パラメータの削除する処理を追記しました。
プログラムの改修に慣れていない方は、必ずバックアップを取っておくことをおすすめします。
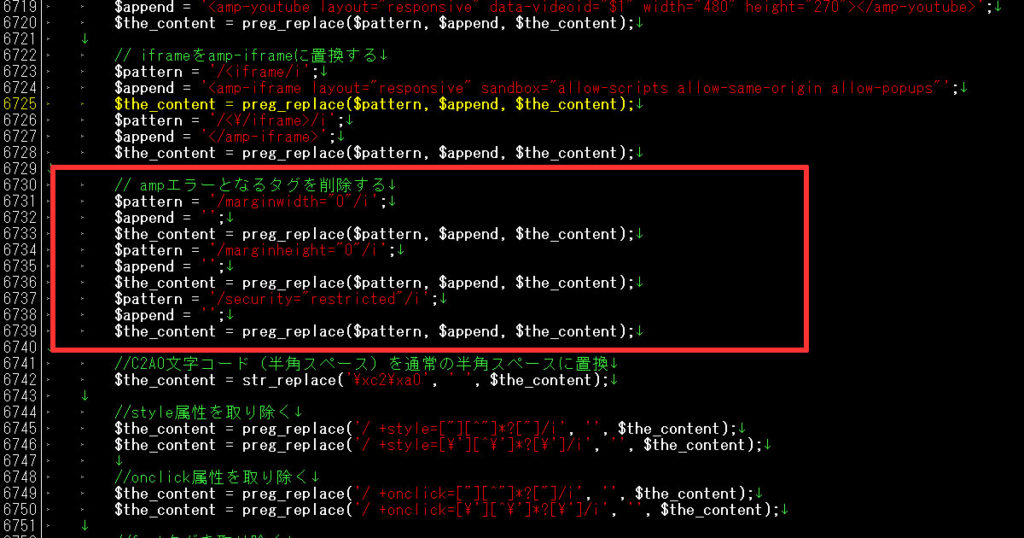
修正するファイル
追記するプログラム
|
1 2 3 4 5 6 7 8 9 10 |
// ampエラーとなるタグを削除する $pattern = '/marginwidth="0"/i'; $append = ''; $the_content = preg_replace($pattern, $append, $the_content); $pattern = '/marginheight="0"/i'; $append = ''; $the_content = preg_replace($pattern, $append, $the_content); $pattern = '/security="restricted"/i'; $append = ''; $the_content = preg_replace($pattern, $append, $the_content); |
「functions.php」の6730行目にプログラムを追記して、サイトが正常に見えることを確認。サイトに問題がないかを確認してみたところ、エラーが消えました。

さいごに
スマートフォンやタブレットのアクセス数を増やしたい!とAMP対応を行いましたが、想像以上に細やかな対応が必要となるため大変ですね。まだまだエラーが全ページで無くなったかが不安なため注視していきます。
他のAMPエラーが確認されたときは記事を追記していきます。