この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPressの記事に更新日時を表示する意味
今回はLION MEDIAにてWordpressの記事内に「最終更新日」を表示する方法を紹介します。
情報は日々古くなっていくため、常に新しい情報に取得していく必要があります。記事が古くなった情報を書き直すリライトは、SEOとしても推奨されています。実際に古い情報は間違っていることもあるため、私自身も敬遠しがちです(苦笑)
しかし多くのWordpressテーマには、記事の公開日を表示する機能は搭載されていますが、最後に記事を更新した日付を表示する機能がないものがほとんどです。
そのため今回はWordpressテンプレートをカスタマイズして、記事に「最終更新日」を表示します。
WordPressテンプレートのカスタマイズはPHPで行います。カスタマイズに詳しくない人がテンプレートを編集すると、エラーとなり元に戻せなくなる恐れがあります。必ずカスタマイズ前にサイトのバックアップを取った上で作業してください。
LION MEDIAのカスタマイズ方法(予約投稿の対応版)
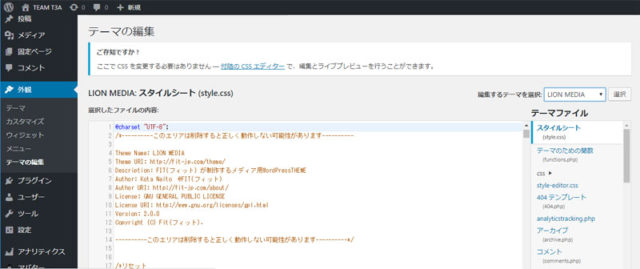
WordPressの管理画面にある「外観」>「テーマの編集」に遷移して、右側にある「編集するテーマを選択」から「LION MEDIA」を選択します。

個別投稿(single.php)を選択して、更新日時を追記します。
更新日時の追記する内容
|
1 2 3 |
<?php if (strtotime(get_the_modified_date('Y-n-j')) > strtotime(get_the_time('Y-n-j'))) : ?> <li class="dateList__item icon-calendar"><?php the_modified_date('Y.m.d') ?></li> <?php endif; ?> |
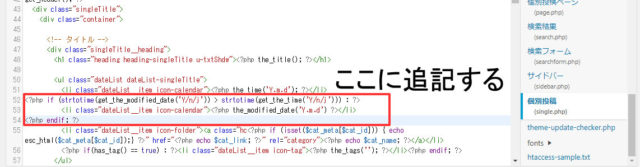
更新日時の追記する場所

完成図
設定を行った後に更新した記事を確認すると、下記のように表示されます。

さいごに
作業自体は、迷わなければ5分程度で完了します。実際には作業前のバックアップの方が時間がかかったほどです。
更新日時は記事の信用性に上げるものになり、SEOとしても有効であるため積極的に更新日時を表示して、過去の記事を更新しましょう。記事の見直しと修正は膨大な時間が必要となりますけどね(苦笑)。